twitter bootstrap in any project. Recently version - 3 of twitter bootstrap has been released and there are some changes has been made in the new version and added some new features as well. If you want to read more about twitter bootstrap - 3 then visit the bootstrap's website.
In bootstrap there is a component known as modal dialog which is a very useful (everything is useful tho) thing and most often used in a web application with rich user interface to show the user a confirmation dialog with two choices, for example, if a button click action deletes a record from the database then developer may want to show a confirmation to the user so user can chose an option by clicking on a button and this is still possible without bootstrap but use of bootstrap brings extra dignity to any website because of it's awesome user interface with eye-caching colorful control elements and fancy icons. Anyways, I'm not talking more about this but going to the main topic and it's how to use one modal dialog for any/every delete confirmation of the application with different confirmation messages.
Step - 1
First of all, you need to addbootstrap.css file using a link tag, jQuery and bootstrap.js file using a script tag in your head section of your web page. On bootstrap's website, you would find details about this. It's also possible to build a customized file with selected components from here if you don't want to use full bootstrap framework.
Step - 2
Add followinghtml code in a file and save it as a separate file, for example delete_confirm.php (I'm using PHP in this example)
Also, paste following JavaScript code in the same file as well
Step - 3
Now, in any page where you want to use this confirm modal dialog, just include it usingrequire_once or include_once like:
// other code
require_once('delete_confirm.php');
Step - 4
To build a delete action button we may use something like this:
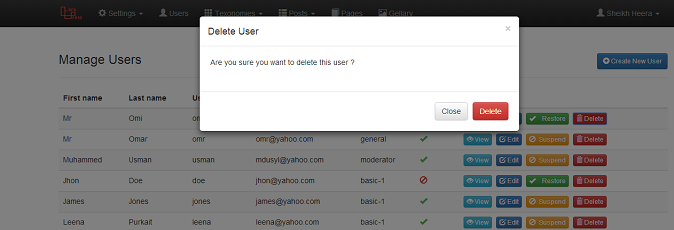
That's it. If we click on delete button then a conform dialog should appear and clicking on Cancel button the modal will be closed and clicking on delete button, the form will be submitted to the target action of the form. Here data-target="#confirmDelete" refers to the modal dialog which is hidden by default and will be prompted by clicking on the delete button because of data-toggle="modal", also notice the data-title="Delete User", this will be set as the title of the dialog and definitely you can change it according to your action and data-message="Are you sure you want to delete this user ?" is the message that will be appeared in the dialog as a confirmation message and here I'm using this for deleting a user so it's set accordingly. That's all.
html and js code in that file then include this file at the end of your main file on which you have a delete or something like this which requires a confirmation and add the required data-attributes to the submit button of the form with a title and a message or just leave it to the default and you are done.
In one of my Laravel Projects I've used this implementation for every delete confirm action like this:
// The form in the main page (Blade view) for
// delete action button with other buttons
@extends('layouts.admin.master')
@section('content')
// Other code
{{ Form::open(array(
'route' => array('admin..user.destroy', $user->id),
'method' => 'delete',
'style' => 'display:inline'
))
}}
{{ Form::close() }}
// Other code
// Include the dialog view from "views/admin" folder
@include('admin.delete_confirm')
@stop
This is it. In every blade view file, if I need the confirmation then I just include it at the bottom of my view and in this main view I just set the data-title and data-message attributes in the submit button of the delete form and I'm done for the delete confirmation modal dialog.
This is an screenshot of my working project using this approach:

Update (25-09-2014 01:06 AM Asia/Dhaka):
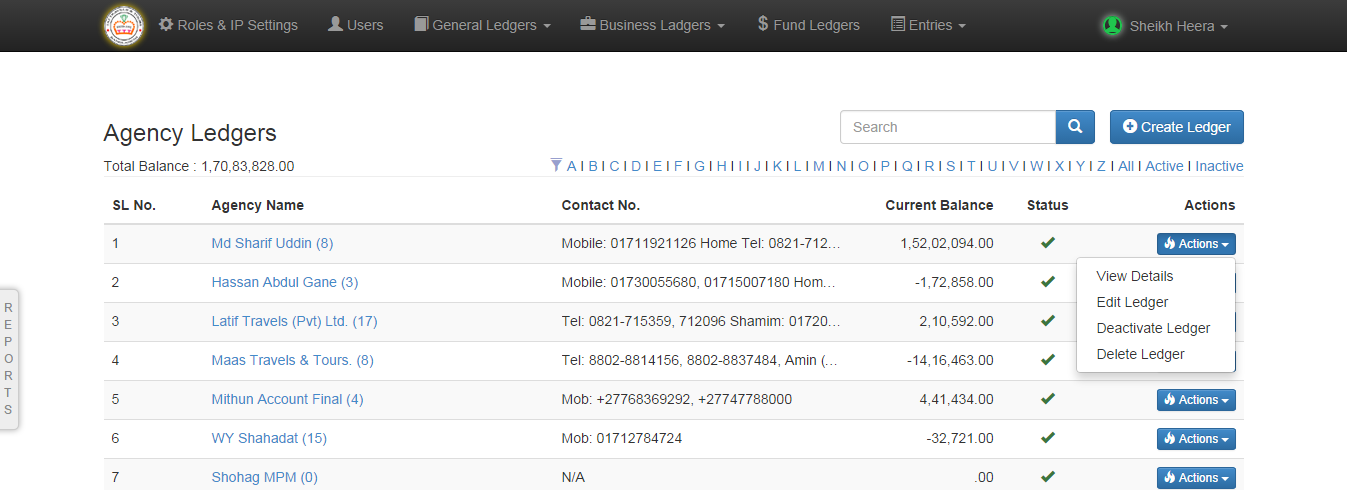
This is another way to do it using a link, for example, <a href="">Delete</a> instead of a form. Recently I've implemented this approach in one of my projects where I've use bootstrap-3 and Button Group, which looks like this:

For this, I've used following HTML in a separate file which was included using @include('filename') at the bottom of my View:
Also in that file, I had a script tag which was the required JavaScritp code for this to work and that is given below:
In my main view, I've used following code to generate four actions such as View, edit, Suspend and Delete in a Button Group:
Since the
delete action was not allowed using a GET but DELETE in my application so I've used a hidden form to achieve this but it's also possible using it without a form if needed and anyone can achieve this by making a little change in the JavaScript code. Hope it helps.